How To Make THUMBNAILS For YouTube Videos (Step-by-Step)
Before we get into the low down of planning and making our thumbnails, I need to make sense of the significance of thumbnails.
Content
- The importance of thumbnails
- Thumbnail psychology
- The 3-4 Rule
- Avoid this big thumbnail mistake
- Step 1: Get Canva
- Step 2: YouTube thumbnail size
- Step 3: Background
- Step 4: Text and best font styles
- Step 5: Add a headshot
- Step 6: Add icons and elements
- Step 7: Save your thumbnail
- Step 8: Preview and tweak your thumbnail
The importance of thumbnails
The justification for why you need to concentration and put a ton of thought into planning your thumbnails is since, in such a case that individuals aren't clicking that thumbnail, the primary thing that they see on the landing page or any place it could be, or the membership feed, then, at that point, your recordings won't be seen.
Take, for instance, Netflix. While you're perusing for another Television program, film, or title to watch, it's that thumbnail that you first see. So on the off chance that it doesn't catch your consideration, then you won't be leaned to watch it.
Truth be told, I accept they split-tried between thumbnail An and thumbnail B.
Furthermore, here and there I take a gander at a title and see that I've proactively watched that Network program or film, yet that thumbnail has changed.
That is on the grounds that they are parted trying, and they know how pivotal it is for individuals to tap on that title.
They believe individuals should remain on the Netflix application and their program with the goal that they can continue to watch and remain bought in.
So, thumbnails are only one part of YouTube. You can get as many individuals to tap on your thumbnails, however on the off chance that you can't get individuals to watch, then your video will simply be a lemon and not get suggested by YouTube.
However, it's the initial step that you ought to take so that individuals can track down your video.
OK, the following thing I might want to examine with you is thumbnail brain research, which I accept is overlooked.
So the most ideal way to outline this is to envision it as a thumbnail, and this is the manner by which we will more often than not read.
Thumbnail psychology
We read from left to right, and in this crisscross sort of configuration or example, all the more so. So in light of that, that is what we really want to think about while planning and making our thumbnails.
So anything you desire to highlight, you need to ensure that you have that included somewhere near here.
You just have around three seconds to catch somebody's consideration before they swipe, scroll elsewhere, or click another video.
Alright, now that you comprehend thumbnail brain science, I might want to cause you to notice something known as the 3-4 rule.
The 3-4 Rule
This is the sort of thing that I made up myself in light of involvement and trial and error. A model would be this.
This is a model thumbnail. We have something like three to four words, something like three to four components. You can involve this 3-4 rule as a premise, as a rule, so that you're not surpassing, or you can follow a design, design of some kind, or configuration.
Presently, Let's be real, in my space as a teacher, this functions admirably. So if all else fails, recall the 3-to-4 rule.
One thing I need to bring up before we begin making our thumbnails is a typical mix-up: utilizing an excessive number of words on your thumbnail.
Once more, you're just offered around three seconds to catch somebody's consideration, and they won't peruse this many words.
So you must catch their consideration. Utilize less words. Now and again, basic is ideal. Now and again revolting is better.
So stay away from this mix-up and keep things basic, since, supposing that you need to make sense of more, you can constantly utilize the title and depiction of your video.
Okay, with that far removed, we should feel free to make a thumbnail.
Main Tools
The fundamental instrument that you'll use to plan your thumbnails is Canva.
I will generally switch among Photoshop and Canva relying upon the sort of thumbnail I'm making.
In the event that I need something further developed and I need to control some photographs and pictures, then I proceed to utilize Photoshop. In any case, assuming it's something fundamental and focused, I use Canva.
So the initial step is to ensure you have a Canva account. To get everything rolling, click on "Make a plan" and afterward "Custom size."
YouTube thumbnail size
You need to set a width and level of 1280 by 720. It's suggested by YouTube.
In any case, I like to level up that and go the following size up, which is a full HD size of 1920 by 1080, in light of the fact that I like to keep things of top caliber.
You can go with the 1280 assuming you need, however I will basically go with the 1920.
Following up, click on "Make another plan."
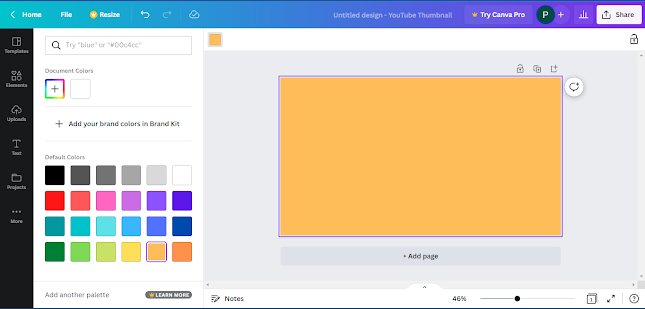
Background
The first thing you can do is change the background color.
You can go with a flat color by clicking the background, then going to the color palette and selecting a color from one of the default colors or selecting a custom color.
So depending on your brand, that's what's going to determine what kind of background you use.
Otherwise, you can go for something a bit more generic. It doesn't have to go in line with your brand, but if you want to stay consistent with it, then go with those colors.
But for the sake of this example, I'm just going to select this color right here.
Text and best font styles
Next, let's go ahead and add our text.
Click on Text, and we can very well go with one of these right here, but what I recommend is that there are actually a couple of font choices that I recommend on Canva that you can use that are great for YouTube thumbnails.
So go to Text, and we can start by clicking "Add a heading," or you can press the T button on your keyboard, which should insert some text, and add your text.
Again, refer back to the 3–4 rule.
You don't want to exceed, like, four words; try not to. I'm going to add 10 useful websites, all right?
So websites will be on another line, like so. So if you can kind of keep it in a square like so, then that's great.
Now, for the next thing, don't worry about the colors yet. We're changing that right now.
So we'll select it, or you can just select that text box. Text color can be selected from the drop-down menu.
Let's choose a contrasting color. So if you've got a darker background, then I recommend going for a lighter text color, right?
So we've got this Purple right here. And now let's change the font style.
The one I recommend is either League Spartan or you've got Bebas Neue, okay?
So, League Spartan, there you have it; this is how it appears.
I'd say it's nice and bold, as well as eye-catching.
Depending on the type of text I add, that will determine the actual font style that I end up using. So we've got League Spartan here.
That works pretty well, but it also depends on the other elements that you'll be adding to your thumbnail.
The Bebas is more narrow. So you can click that, and you're given more space, as you can see, and this way you can expand it.
And from here, you can see that there's quite a bit of space in between the lines.
So what I will do is select the text, or I'll click it once, and then you'll see the Spacing option.
And then where it says "line spacing," you want to reduce that so that it's not too close or too far apart as well. Keep it together.
You can also add some letter spacing or widen it, but I prefer to keep it together. So zero was pretty good. So I'll leave that as is.
Add icons and elements
Now, the next thing you can do is add a photo. So you can add a photo of yourself to the thumbnail, but you don't have to if you don't want to.
You can replace it with, let's say, a logo or an icon, whatever it is that you're trying to explain on your thumbnail.
But let's say you want to add your photo. You want to add yourself to it.
I would go and go to Uploads, upload a photo of yourself, and what I'm going to do is add a page.
And from here, I'm going to add a photo. So this is, you know, a separate topic that I could cover just on taking photos of yourself, right? For your thumbnails.
So what I usually do is take a set of photos whenever I have them or whenever I want to create a new thumbnail.
Not all the time, but if I ever want to have some fresh thumbnails to use, then I go and take some photos, something like this, right? Folding your arms, or you can do the point, which is very common as well.
So, you know, you're pointing in a certain direction and making sure that you're actually pointing in the right direction, right?
So, what's great about Canva and having a Canva Pro account is that you can remove the background.
And from here, we can add some logos.
As you saw from my example right here, I had some icons. So what I'm going to do is just copy those, so you could very well put 10 icons and not have the text, which is sometimes what I do.
Now, you can go fancy and add something like a gradient background by going to Background, and then there are gradients right here to select from.
So go to gradients and select from any of these gradients.
And that's a very basic thumbnail that I created in just a few minutes.
If I wanted to spice things up, I'd add some more effects, perhaps a spotlight or some flares going off in the background.
But simple is best because, again, you don't want many of those distractions whenever someone scrolls on YouTube on their phone or on their desktop. You want to get straight to the point.
Make sure it's benefit-driven. The title and the thumbnail should kind of tell a story in some way and match up.
And that's another thing I want to point out. So with that, let's say you are done with your thumbnail.
Save your thumbnail
I would go and click on Share and then click on Download, and from here, we click on PNG. That's fine.
Otherwise, we go and make sure we select the right pages.
So this is the one I want. Click on "Done." Click on "Download."
Preview and tweak your thumbnail
The next tool that I recommend you use before you actually use your thumbnail is a site called thumbsup.tv.
What you do is drag the thumbnail that you designed over, and then what you do is enter the title of your YouTube video to see what it looks like, you know, combined.
I've gone ahead and typed "10 Useful Productivity Websites to Help You”.
See how it looks, and here's how it looks in your web browser: big and small houses.
This is how it appears in the sidebar, on the channel page, and on the history page.
So it's a really useful website to see and preview what it looks like. So you might look at it and say, "Uh, this thumbnail's text could be a little bigger." So you go back to Canva and expand that text so that it fills more of the space, which is what I would do.
Another thing with ThumbsUp is the title, right? You see where it cuts off. It says "10 Useful Productivity Websites to Help You," and it just cuts off.
So if you can get it down and reduce the number of words in your title so that it fits on all devices, that's ideal.
Otherwise, you know, don't stress about it. But yeah, once you're happy and satisfied with how your thumbnail looks, it's simply a matter of going back to that video and uploading your thumbnail.
Hopefully this blog was helpful and gave you more insight as to how I design my YouTube thumbnails.
















.png)
.png)


0 Comments