6 Free Websites You May Not Have Known Existed!
06. Profile Pic Maker.
Starting with the first website, please. The name of this one is Profile Pic Maker.
All you have to do is take a picture of yourself for your profile. For instance, I'm going to utilize this one.
Whether or whether you have a background is irrelevant because what it truly does is remove the background before adding a few different background options for you.
You can choose from a wide variety of profile image designs right away.
Now all you have to do is click on any of them to download them, after which you may upload them to any social network page you choose.
Returning to the top, you have a few more choices, including modifying, rotating, and scaling the image.
Then, you can also edit the background color and adjust the shadow style. So you can say "no shadow" or one of these other variations.
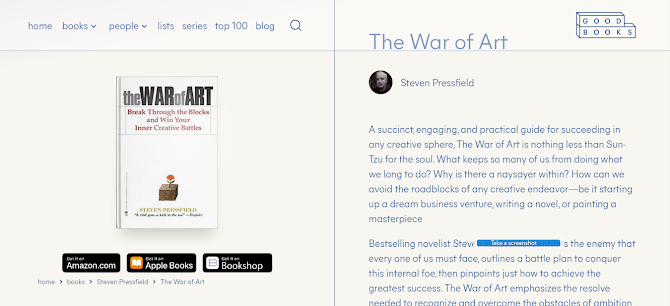
05. Good Books
If you want book recommendations, this next website is fantastic. "Good Books" is the name of it.
You can see some of the featured writers or people by visiting goodbooks.io, where you will find this page.
You can see categories by hovering on books. "Featured books" is located on the right as well. Click on "The Courage to Be Disliked," as an illustration.
You can buy the book on Amazon or Apple Books after receiving a brief synopsis of what it is about.
The most beneficial place to scroll down is, however. You can view the suggested reading list for "The Courage to Be Disliked." Several of these writers, designers, and influencers.
Similar suggestions can be found farther down. So if you like that book, then these are some other books that you may also like.
So if you want some ideas and some more books on that subject, then take a look down below.
My favorite page on Good Books is the Top 100 page. And as suggested, it's the top 100 books of all time.
If you go here, you can see what books you can read next or get some ideas for a future read of yours. How are you liking these websites so far?
Let's move on to the next one.
04. There (Only for MacOS) & Timezone.io
Next, you'll be able to see the various time zones that your team members are in thanks to this tool.
Therefore, this will be useful if you collaborate with others online or on a remote team. Or you may view the many time zones of various locations.
Let me provide an example. It is known as "there."
And only Mac OS users can currently access it; still, I'll show you a website that accomplishes the same goal.
You may access my current time, Sydney, by selecting there app at the top of the Mac.
Additionally, my crew is right here. So, Shaun is in London, Justin is in the US, Meralde is from the Philippines, and Paula is from Lisbon, Portugal. Additionally, Jakarta, Indonesia, where my designer Sem resides You can also include locations.
You can include both Eastern and Pacific time, let's say. So, by selecting Add, you have the option of adding a person or a place.
Imagine you wish to include a person. Aside from their real location, you also include their first and last names. You can either go and download that image from Twitter or upload a picture of them.
If you don't want to install it, there is an alternative at Timezone.io.
If we click on the live demo, you can see what it looks like and how it works.
Here's a team and the different time zones in which they are actually situated. Rather than having to go to Google to find out what time it is in a specific location, simply use Timezone.io or There to find out in an instant.
03. DiffChecker
DiffChecker is the name of the following website. In other words, a difference checker.
Use DiffChecker to compare two files whenever you want to see the differences between them, say when you have two text files and one of your team members made a modification but you are unsure of what that change was.
You can compare the differences between the two PDF files I'm about to upload. I have two PDF files for you. I have a first article and then a revised article.
I'll start by dragging and dropping the original article into the first box for uploading. I'll then upload the revised version.
After uploading it, I'll select "Find differences."
You'll be able to tell the difference as you scroll down below.
In order for you to see it, I purposefully added DiffChecker to these parts and locations exactly here.
Comparison of images is one of its potent alternatives.
Therefore, one option is to contrast two different photos.
I probably don't have the best example, but I'll add two different pictures anyhow.
You can drag there, at which point you can observe the change.
Therefore, you may use DiffChecker in the photos area, drag, and then view the comparison rather than having two images open side by side.
Alternatively, you can alter the fade such that it fades out.
Here are a few other options and perspectives:
- The conventional route is to travel to Split and observe it side by side.
- Additionally, Difference, which emphasizes the negative, is another option.
- And another one is file details, depending on the kind of work you do. You might wish to double-check the file type, size, height, and width.
02. Screely
The next one will enable you to immediately create website mockups. Its name is screely.
To create this type of web browser mockup, all you have to do is get a screenshot, take a screenshot of any website, drag it to the center, and watch it happen.
A few modification choices are available here, including the window.
As you can see, it is there if you want the address bar to appear or you might not have a window.
You decide if you want that tidy appearance.
The window style can also be changed to standard, darker, or outline.
It's really simple to change the background color.
Change the color by clicking "Color," selecting it from the palette right here or at the bottom.
Simply click "Download" after your mockup is finished.
You may now display this in your portfolio, online portfolio, or on social media.
You can just copy the HTML code from the webpage by going there and visiting it.
Let's move on.
01. Copy.ai
Okay, Copy.ai is last but certainly not least.
You may find a variety of generators on their website under Free Tools, including a free bio generator, a free email subject line generator, a free Instagram caption generator, and a free content idea generator.
Go ahead and click it.
You will be prompted with two questions.
What topic do you want suggestions about and what is your area of expertise? I entered Facebook ads and digital marketing right away.
I will select "Create Copy."
The ideas it has currently produced include Facebook Ads Best Practices, Three Things to Think About When Choosing a Facebook Ads Agency, and many others.
So if you're ever stuck when it comes to content ideas, you can use the Content Idea Generator specifically to generate some content ideas.
Take a look at a few more examples. You've got TikTok Content Ideas, a Free Product Name Generator, a Free Business Name Generator, and a Free Slogan Generator. And there you have it.
Those are the six useful websites. Tell me which is your favorite in the comments section below. I'd love to know.

.png)














.png)
.png)

0 Comments